반응형
CSS
- Cascading Style Sheets
- css3
스타일 시트 (스타일)
- 디자인 적 작업
- 웹 문서의 내용(html)과 디자인적 요소(css) 분리
- html 태그의 기본 속성들이 존재하지만 (부족, 브라우저마다 차이..) 대부분의 속성들은 css로 처리
표현식
선택자 {
속성명 : 속성 값,
...
}
스타일 종류
- 브라우저 내장 스타일
- 사용자 지정 스타일
- 우선 순위는 인 라인 → 나머지는 위에서 아래 순서 (가장 아래가 우선 순위가 가장 높음)
- 범위가 좁아질 수록 우선 순위 높음
- 인 라인 방식 (우선 순위 1 순위, 가장 먼저 적용)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1 style="color:blue">안녕하세요</h1> </body> </html>- 문서 내부
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1 { color: red; /* color: #d3d3d3 */ } </style> </head> <body> <h1>안녕하세요</h1> </body> </html>- 문서 외부 *
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="/style.css" rel="stylesheet" type="text/css"/> </head> <body> <h1>안녕하세요</h1> </body> </html>
사용
- 부모의 속성을 자식이 물려 받음
- body에 yellow를 주어 자식인 h2는 yellow 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
/* color: #d3d3d3 */
}
body {
color : yellow;
}
</style>
<link href="/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1 style="color:blue">안녕하세요</h1>
<h2>반갑습니다.</h2>
</body>
</html>

**선택자 (Selector) ***
- 웹 문서 내 특정 영역(범위)를 선택할 때 사용
- 선택자의 종류
- 전체 선택자
- 초기화 시 사용
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { color : blue; } </style> </head> <body> <h1>안녕하세요</h1> </h2>저는 홍길동 입니다.</h2> </body> </html>
- 전체 선택자

- 태그(요소) 선택자
- 아무것도 없음
- 속성 명만 지정
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { color: red; } </style> </head> <body> <p1>안녕하세요</p1> </body> </html>

- 아이디
- 단일 갯수를 적용할 때 사용
- 문서 내에 하나만 존재해야 함
- 아이디를 적용하여 사용
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #name { color : aqua } </style> </head> <body> <h2 id="name">저는 홍길동 입니다.</h2> </body> </html>

- 클래스
- .
- 여러 개를 지정할 때 사용
- 아이디를 지정하여 사용
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .name { color : green; } </style> </head> <body> <p class= "name">저는 홍길동 입니다. </p> <p class= "name">저는 홍길동 입니다. </p> <p class= "name">저는 홍길동 입니다. </p> <p class= "name">저는 홍길동 입니다. </p> <p class= "name">저는 홍길동 입니다. </p> <p class= "name">저는 홍길동 입니다. </p> <p class= "name">저는 홍길동 입니다. </p> </body> </html>

- 속성
- 해당 속성, [속성 명 = ‘속성 값’ ]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> input[type='text']{ background-color: gray; } </style> </head> <body> <input type="text"> <input type="password"> </body> </html>

- 자식 / 자손
- 자식
- 바로 아래
- 자손
- 공백
- 내 아래
- 자식
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #parent > div { color: brown; } #parent > div > a { color: purple; } </style> </head> <body> <div id="parent"> <div>Child 1</div> <div>Child 2 <a>Child 2 - 1</a> <a>Child 2 - 2</a> </div> <span>Child 3 <div>Child 3 - 1</div> <div>Child 3 - 2</div> </sapn> </body> </html>
- 자손
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 자식 */ /* #parent > div { color: brown; } #parent > div > a { color: purple; } */ #parent div{ color: blue; } </style> </head> <body> <div id="parent"> <div>Child 1</div> <div>Child 2 <a>Child 2 - 1</a> <a>Child 2 - 2</a> </div> <span>Child 3 <div>Child 3 - 1</div> <div>Child 3 - 2</div> </sapn> </body> </html> - 자식

- 선택자 ? 선택자 (선택자가 0자 또는 1자)
- ,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #parent, #greet, #name{ background-color: aquamarine; } </style> </head> <body> <h1 id="greet">Hello</h1> <h2 id ="name">홍길동</h2> <div id="parent"> <div>Child 1</div> <div>Child 2 <a>Child 2 - 1</a> <a>Child 2 - 2</a> </div> <span>Child 3 <div>Child 3 - 1</div> <div>Child 3 - 2</div> </sapn> </body> </html>

- 동시 적용
- (선택자1선택자2)
- 선택자 1이면서, 선택자 2인 것
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* div 이면서 class가 name인 것 */ div.name { color: red; } /* 헷갈리지 않게 주의 */ div .name{ } div, .name{ } </style> </head> <body> <div class="name"> <h1>안녕하세요</h1> <h2>반갑습니다.</h2> </body> </html>

- 형제(인접, 동위) 선택자
- 선택자 1 + 선택자 2
- 선택자 1 바로 뒤에 선택자 2
- 바로 뒤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1 + h2 { color: red; } </style> </head> <body> <h1>제목1</h1> <h2>제목2</h2> <h2>제목2</h2> <h2>제목2</h2> </body> </html> - 선택자 1 + 선택자 2

- 선택자1~선택자2
- 선택자 1 뒤에있는 선택자 모두
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 ~ h2 {
color: red;
}
</style>
</head>
<body>
<h1>제목1</h1>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<div>ㅎㅎ</div>
</body>
</html>

- 가상 선택자
- 실제 존재하지 않지만, 특정 상황에 적용
- 앞에 ‘ : ’ 을 붙인다
- 클릭 한 것과 같이 행위에 의해 보이는 것처럼 원래 가진 특징을 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 ~ h2 {
color: red;
}
a:link {
color: yellow;
}
a:visited {
color: yellow;
}
</style>
</head>
<body>
<a href="http://www.naver.com">네이버</a>
</body>
</html>CSS 기본 속성
- 선택자 { 속성 명 : 속성 값 … }
- 속성 값 단위
- 키워드
- 속성에 따라 상이
- 자동 완성 기능 활용
- 크기 (숫자)
- 절대 값
- px
- 상대 값
- %
- em
- 부모 폰트 기준
- 해당 요소의 font 값의 크기에 비례
- 키워드 (예약어)
- 절대 값
- 색상 코드
- RGB, #ffffff, R:ff, G:ff, B:ff
- 경로
- 이미지, url
- 키워드
텍스트를 표현하는 스타일
- 글꼴을 지정하는 font-family 속성
font-family:<글꼴 이름> | [<글꼴 이름>, <글꼴 이름>]
- 글꼴 적용
- 맑은 고딕이 없다면 돋움, 돋움도 없다면 굴림으로
body { font-family: "맑은 고딕", 돋음, 굴림 }
- 글자 크기
font-size: <절대 크기> | <상대 크기>
<style>
h1 {
font-size: 40px;
}
p {
font-size: 20px;
}
- 글자 스타일
- font-style
- 글자 굵기
- font-weight
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상품 소개 페이지</title>
<style>
h1 {
font-size: 40px;
}
.accent{
font-size: 24px;
font-weight: 900;
}
.italic{
font-weight: bold;
font-style: italic;
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <span class = "accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p class = "italic">일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>

- 웹 폰트 지정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style>
p {
font-family: 'Nanum Pen Script', cursive;
font-weight: 400;
font-size: 100px;
font-style: normal;
}
.name {
color: green;
font-weight: bold;
}
</style>
</head>
<body>
<p>안녕하세요. 저는 <span class = "name">홍길동</span> 입니다.</p>
</body>
</html>
- 불투명도
h1 { color: rgba(0,0,255,0.5); }
- 텍스트 정렬
- 부모 기준 정렬
- vertical-align: middle 은 텍스트에는 먹히지 않음
- 글씨를 정렬하고 싶다면, line height를 박스 크기와 동일하게 놓으면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>홍길동</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
text-align: center;
width: 500px;
height: 50px;
vertical-align: middle;
line-height: 50px;
color: blueviolet;
}
</style>
</head>
<body>
<div>홍길동</div>
<div>홍길동</div>
<div>홍길동</div>
</body>
</html>
- text - decoration
- underline
- 밑줄
- overline
- 윗줄
- line through
- 삭선 (취소선)
- underline
- a태그의 하이퍼링크 밑줄 제거
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
text-align: center;
width: 500px;
height: 50px;
vertical-align: middle;
line-height: 50px;
color: blueviolet;
}
</style>
</head>
<body>
<a style="text-decoration-line:none" href="http://www.naver.com">홍길동</div>
</body>
</html>
- 텍스트 그림자 효과
- 가로 거리, 세로 거리, 번짐 정도,색상
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.shadow1 {
text-shadow: 1px 1px black;
}
.shadow2 {
text-shadow: 5px 5px 3px #ffa500;
}
.shadow3 {
color: #fff;
text-shadow: 7px -7px 20px #000
}
</style>
</head>
<body>
<h1 class="shadow1">HTML</h1>
<h1 class="shadow2">CSS</h1>
<h1 class="shadow3">JavaScript</h1>
</body>
</html>

- 텍스트의 대소 문자 변환
- text-transform
- capitalize
- 첫 글자 대문자
- uppercase
- 모든 글자 대문자
- lowercase
- 모든 글자 소문자
- full-width
- 가능한 한 모든 문자를 전각 문자로 변환
- 전각 문자란 가로 세로비가 1대1인 문자
- 가능한 한 모든 문자를 전각 문자로 변환
- capitalize
- text-transform
- 글자 간격 조절
- letter-spacing
- 글자와 글자 사이 간격
- word-spacing
- 단어와 단어 사이의 간격
- letter-spacing
- 폰트 한 번에 지정
- ‘ - ‘ 대시가 들어가 있는 것들은 대부분 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* font 속성 font-style, font-variant, font-weight, font-size, font-family */
#font {
font: italic small-caps bold 16px/30px Georgia, serif;
}
</style>
</head>
<body>
<div id="font"> 홍길동 </div>
</body>
</html>

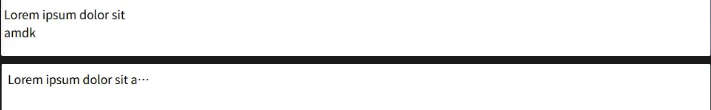
- 박스
- 글자의 포맷을 맞춰줌
- 너무 긴 글이 올 때 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* font 속성 font-style, font-variant, font-weight, font-size, font-family */
#font {
font: italic small-caps bold 16px/30px Georgia, serif;
}
#box {
width: 200px; /* 요소의 너비를 200픽셀로 지정 */
white-space: nowrap; /* 텍스트가 줄 바꿈 없이 한 줄로 표시 */
overflow: hidden; /* 넘치는 콘텐츠는 숨김 처리 */
text-overflow: ellipsis; /* 텍스트가 넘칠 경우 말줄임표(...)로 표시 */
}
</style>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amdk</div>
</body>
</html>

목록 스타일
- 목록 스타일 제거
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* font 속성 font-style, font-variant, font-weight, font-size, font-family */
#font {
font: italic small-caps bold 16px/30px Georgia, serif;
}
#box { /* 넘치는 콘텐츠는 숨김 처리 */
text-overflow: ellipsis; /* 텍스트가 넘칠 경우 말줄임표(...)로 표시 */
}
ol {
list-style: none; /* 기본 리스트 스타일 제거 */
}
</style>
</head>
<body>
<ol>
<li>월요일</li>
<li>화요일</li>
<li>수요일</li>
</ol>
</body>
</html>

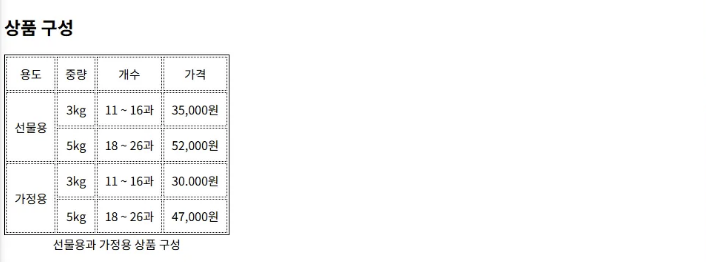
표 스타일
- 표 제목 위치
- caption-side: top | bottom
- 표에 테두리를 그려주는 border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
caption-side: bottom;
border: solid 1px black;
}
th,
td {
border: 1px dotted black;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<td>용도</td>
<td>중량</td>
<td>개수</td>
<td>가격</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18 ~ 26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11 ~ 16과</td>
<td>30.000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18 ~ 26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</body>
</html>

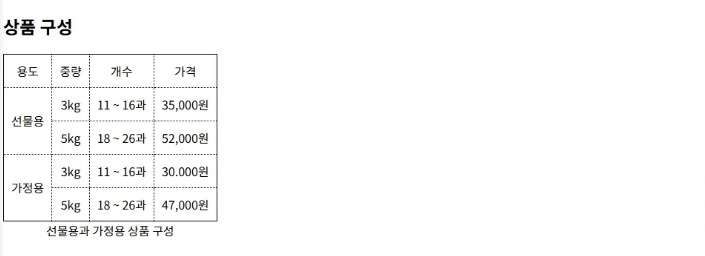
- 표와 테두리 한 줄로 표시
table {
caption-side: bottom;
border: solid 1px black;
border-collapse: collapse;
}

- 테이블 구조 맞추기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
caption-side: bottom;
border: solid 1px black;
border-collapse: collapse;
}
th,
td {
border: 1px dotted black;
padding: 10px;
text-align: center;
}
#tb1 {
width: 200px;
}
</style>
</head>
<body>
<table id="tb1">
<tr>
<th>안녕하세요 저는 홍길동 입니다. 반갑습니다.</th>
<td>hello_im_honggildong_nice_to_meet_you</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
caption-side: bottom;
border: solid 1px black;
border-collapse: collapse;
}
th,
td {
border: 1px dotted black;
padding: 10px;
text-align: center;
}
#tb1 {
width: 200px;
table-layout: fixed;
}
</style>
</head>
<body>
<table id="tb1">
<tr>
<th>안녕하세요 저는 홍길동 입니다. 반갑습니다.</th>
<td>hello_im_honggildong_nice_to_meet_you</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
caption-side: bottom;
border: solid 1px black;
border-collapse: collapse;
}
th,
td {
border: 1px dotted black;
padding: 10px;
text-align: center;
}
#tb1 {
width: 200px;
table-layout: fixed;
word-break: break-all;
}
</style>
</head>
<body>
<table id="tb1">
<tr>
<th>안녕하세요 저는 홍길동 입니다. 반갑습니다.</th>
<td>hello_im_honggildong_nice_to_meet_you</td>
</tr>
</table>
</body>
</html>

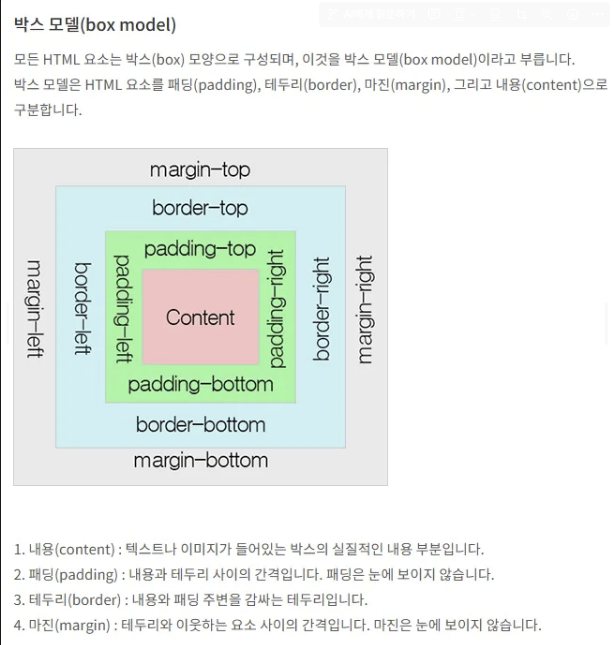
CSS와 박스 모델

- 종류
- 마진 (margin)
- 테두리 (border)
- 패딩 (padding)
- 콘텐츠 영역 (content)
- 마진, 패딩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
border:1px solid black;
text-align: center;
line-height: 100px;
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<div>
박스
</div>
</body>
</html>

- 박스 사이즈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
border:1px solid black;
text-align: center;
line-height: 100px;
padding: 10px;
margin: 5px;
}
#box1 {
/* content만 (content = 1)*/
box-sizing: content-box;
}
#box2 {
/* border까지 (content + padding + border = 100) */
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="box1">
박스
</div>
<div id="box2">
박스
</div>
</body>
</html>

- 그림자 주기
#box1 {
/* content만 (content = 1)*/
box-sizing: content-box;
box-shadow: 2px 2px 2px #000;
}

- border-radius
- 원하는 만큼 모서리 둥글게
- 50% 또는 150px로 하면 원형
- 타원 꼭짓점
- border-radius : <가로 반지름> / <세로 반지름>
메모
- a:hover
- 마우스를 갖다 대면 색이 바뀜
- 특정 자식에만 주기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 첫 번쨰 */
#family > :first-child{
color : orange
}
/* 마지막 */
#family > :last-child{
color : green
}
/* n 번째 */
#family > :nth-child(2){
color : blue
}
</style>
</head>
<body>
<ul id="family">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

- 홀수 짝수 다르게
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#family > :nth-child(2n + 1){
color : red
}
#family > :nth-child(2n){
color : purple
}
</style>
</head>
<body>
<ul id="family">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>

- 포커스 다르게 주기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type='text']:focus {
background-color: green;
}
</style>
</head>
<body>
<input type="text" name="name" value="이름" />
</body>
</html>

- 알아두면 좋은 태그
- a:link
- 기본 링크
- a:visited
- 눌렀을 때 링크
- :focus
- 포커스 (tab으로 이동 가능한)
- nth-child()
- a:link
- 기본 값
- 폰트는 16
- 마진, 패딩은 보통 8
- 0 인 경우는 없는 단위이기 때문에 px, em … 같은 단위를 표시하지 않아도 된다.
- Box *

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* font 속성 font-style, font-variant, font-weight, font-size, font-family */
#font {
font: italic small-caps bold 16px/30px Georgia, serif;
}
#box {
width: 200px;
/* 요소의 너비를 200픽셀로 지정 */
white-space: nowrap;
/* 텍스트가 줄 바꿈 없이 한 줄로 표시 */
overflow: hidden;
/* 넘치는 콘텐츠는 숨김 처리 */
text-overflow: ellipsis;
/* 텍스트가 넘칠 경우 말줄임표(...)로 표시 */
}
</style>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amdk</div>
</body>
</html>
- 보통 순서대로 주면 top right bottom left 순서 (시계 방향)
- 두 개만 쓰면 위아래, 양옆
728x90
반응형
'FrontEnd' 카테고리의 다른 글
| 5/14 - flex, 반응형 웹 속성, CSS 그리드 레이아웃, 자바 스크립트 (0) | 2025.05.17 |
|---|---|
| 5/13 - CSS, BOX, 이미지와 그라데이션, 반응형 웹 (0) | 2025.05.17 |
| 5/9 - HTML 태그, CSS 기본 (4) | 2025.05.11 |
| 5/8 - 웹 (1) | 2025.05.11 |
| 리액트 훅, React - Hook (2) - LifeCycle (생명주기 (0) | 2025.03.27 |



